Cara menampilkan Form kalender dengan menggunakan HTML 5 dan bootstrap
HTML 5.0 merupakan versi HTML yangterbaru pada saat ini. Ada banyak sekali fitur yang tersedia dalam HTML 5 ini. Selain ada penambahan fitur juga ada beberapa fitur-fitur pada versi HTML sebelumnya yang di hilangkan. Pada waktu SMA saya pernah desain web dengan frame, nah pada HTML versi 5 ini sudah tidak lagi menggunakan frame atau frameset, yang sekarang sudah diganti dengan new semantic elemen. Apa maksud dari new semantic elemen? Sahabat bisa baca artikel tentang dasar-dasar HTML ini.
Ok, back to topic, pada HTML 5 untuk menampilkan form kalender hanya membutuhkan 1 baris syntax, yaitu dengan penulisan HTML sebagai berikut
<input type="date" name="tanggal">
Maksud dari syntax di atas, type=date menyatakan jenis inputnya tipe nya barupa tanggal , sedangkan name merupakan nama identitas form yang nantinya, akan di eksekusi ke proses selanjutnya. Berdasarkan syntax tersebut bisa sahabat ganti dengan tipe yang lain jika ingin menginginkan tampilan yang lain, misal type bisa di ganti text atau type=text jika sahabat ingin menampilkan field untuk inputan teks. Type pada field bervariasi bisa text, password, textarea, submit, reset, dll
Teknik penulisan tersebut pada HTML sebagai berikut:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
Tanggal : <input type="date" name="tanggal">
</body>
</html>
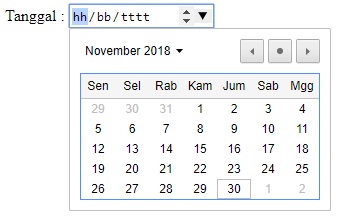
Untuk tampilan syntax di atas dapat dilihat pada gambar berikut ini.

setelah dipilih maka akan tampil seperti pada gambar berikut ini:

Cara menampilkan Form kalender dengan cara kedua yaitu dengan menggunakan bantuan framework bootstrap.
Bootstrap merupakan sebuah framework CSS yang dapat digunakan untuk mempermudah membangun tampilan web. Bootstrap yang pertama kali dikembangkan oleh mark otto dan Jacob Thornton pada pertengahan 2010 bersifat open source dengan lisensi MIT.
Datepicker adalah sebuah popup yang menampilkan kalender yang berfungsi untuk memudahkan pengguna dalam memasukkan tanggal sampai tahun kedalam suatu inputan text.
Sedangkan cara membuat tampilan kalender dengan menggunakan date picker bootsrap sebagai berikut:
1. Langkah pertama yaitu download file bootstrap, Jquery dan Javascript.
2. Setelah semua file di download, maka langkah selanjutnya membuat file datepicker.html dengan kode sebagai berikut
<!DOCTYPE html>
<html>
<head>
<title>Date Picker</title>
<link href="E:\catur\Blog artikel\html\datepicker\modul\date_picker_bootstrap/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="E:\catur\Blog artikel\html\datepicker\modul\date_picker_bootstrap/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="container">
<form action="PDF.php" method="post">
<legend> calesmart.com; tutorial: datepicker</legend>
<fieldset>
<div class="form-group">
<label for="dtp_input2" class="col-md-2 control-label">Tanggal</label>
<div class="input-group date form_date col-md-5" data-date="" data-date-format="yyyy-mm-dd" data-link-field="dtp_input2" data-link-format="yyyy-mm-dd">
<input class="form-control" size="10" type="text" name="dari">
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
<input type="hidden" id="dtp_input2" value=""/>
</div>
</fieldset>
</form>
</div>
<script type="text/javascript" src="E:\catur\Blog artikel\html\datepicker\modul\date_picker_bootstrap/jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="E:\catur\Blog artikel\html\datepicker\modul\date_picker_bootstrap/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="E:\catur\Blog artikel\html\datepicker\modul\date_picker_bootstrap/js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="E:\catur\Blog artikel\html\datepicker\modul\date_picker_bootstrap/js/locales/bootstrap-datetimepicker.id.js" charset="UTF-8"></script>
<script type="text/javascript">
$('.form_date').datetimepicker({
language: 'id',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0
});
</script>
</body>
</html>
3. Jika sudah di simpan maka jalankan file datepicker.html pada browser kesayangan anda, jika penulisan tidak ada kesalahan maka akan menghasilkan tampilan sebagai berikut:

4. Akan menampilkan kalender jika pointer anda di tempatkan di field text diatas, dan akan menghasilkan tampilan kalender sebagai berikut:

jika sudah di pilih maka akan tampil seperti

Demikian artikel tentang datepicker dengan menggunakan bootstrap, semoga bermanfaat. Untuk hasil file projek datepicker menggunakan bootstrap dapat didownload pada link berikut ini.